Embark on a journey into the world of "3D Website Design" with our comprehensive guide from Canhcam. Uncover the vital elements needed to launch your 3D website successfully. Our practical approach provides you with essential knowledge in a professional, yet easily understandable manner.
Whether you're crafting a personal website, exploring interior design possibilities, or delving into the realm of 3D printing, our Canhcam guide is designed to make your foray into 3D website design enriching and seamless. Start your confident journey now.

What is 3D Design on a Website?
Creating 3D website designs involves using software to digitally model three-dimensional shapes or objects. Professionals from various fields utilize 3D design for idea communication, product creation, customer experiences, and educational purposes.
For instance, dentists employ 3D design to repair damaged teeth by X-raying them and generating a digital model for crown placement. Similarly, the film industry utilizes 3D design to visualize scenes and implement special effects efficiently.

3D Design vs. 3D Modeling
When comparing 3D website design and 3D modelling, both involve using software to create three-dimensional objects. While definitions may vary, 3D design starts with a sketch and encompasses the entire process, of creating an object from scratch. On the other hand, 3D modelling concentrates on constructing and refining the visual model of the object.
Significance of 3D in website design
Incorporating 3D elements has significant advantages. It boosts user engagement by creating an immersive experience and encouraging exploration and interaction.
3D elements enhance information delivery, simplifying complex concepts for better understanding. Visually, they add a modern flair, distinguishing a website and leaving a lasting impression on visitors.
The overall impact of 3D in website design lies in heightened user engagement, improved information conveyance, and a distinctive visual appeal.

Types of 3D Design
Here are various types of 3D design:
- Additive manufacturing, or 3D printing, creates objects layer by layer using a computer.
- Building Information Modeling (BIM) allows collaboration among professionals for 3D building design, incorporating details like materials and finances.
- Product design involves enhancing or creating products through 3D conceptualization and simulation before manufacturing.
- Visual effects (VFX) alter or enhance media, especially in situations where live footage is impractical.
- Virtual reality (VR) creates immersive 3D experiences for visualization, collaboration, and entertainment.
- Generative design produces multiple design options based on inputted goals, parameters, and constraints.
- CAD/CAM aids in designing and manufacturing prototypes efficiently through computer-aided design and manufacturing software.
Advantages of Incorporating 3D Elements
Incorporating 3D elements into web design is more than a trend—it's a game-changer. Beyond their eye-catching appeal, 3D elements bring numerous benefits that enhance overall web design quality.
This section explores these advantages, emphasizing why integrating 3D elements is valuable for your web design toolkit.
Elevated User Interaction
3D website design is key to captivating your audience. Incorporating 3D elements, such as interactive product models and dynamic backgrounds, enhances user engagement by drawing them into the content.
This immersive experience encourages users to explore the website more deeply, resulting in longer visits, higher click-through rates, and increased conversion rates. In essence, 3D elements bring vitality to your website, transforming it into a destination that users actively want to explore.

Enhanced User Experience
Effective web design hinges on a streamlined user experience (UX), not just in visuals but in functionality and user interaction. Incorporating 3D elements, such as charts and product showcases, enhances UX by simplifying the communication of complex information.
For instance, a 3D chart transforms dull statistics into an engaging experience, while product showcases offer customers a comprehensive view, aiding informed decisions.
Thoughtfully integrated 3D elements facilitate an intuitive and enjoyable website journey, bridging content and user seamlessly for dynamic and memorable communication.
Visual Attractiveness
Visual attractiveness is crucial in 3D website design. A visually appealing website not only leaves a lasting impression but also builds trust with your audience. Integrating 3D elements into your design provides a modern and cutting-edge appearance, setting it apart from the ordinary and reinforcing your brand identity.
The depth and realism of these elements contribute to authenticity, making users feel like they're experiencing tangible content. Whether it's a 3D background simulating a natural environment or an animation telling a story, these elements enhance the overall aesthetics and ambience of your site.
In essence, incorporating 3D elements not only enhances the look of your site but also elevates the entire user experience, keeping users engaged, informed, and visually captivated for the success of your website and goals.
How to Design a 3D Website
Developing a distinguished 3D website involves complexity, yet adhering to these steps can serve as a valuable guide in achieving a professional and immersive online experience:
Planning
To craft an effective 3D website, begin by planning its design. Define your site's purpose, identify your target audience, and establish a cohesive style and branding.
Choose the Right Software
For 3D website design, choose suitable software like Blender, SketchUp, or 3DS Max based on your experience and budget
Create Your 3D Models
Select your software and begin crafting 3D models. This includes creating objects, environments, characters, and animations, all optimized for optimal web performance in 3D website design.
Build Your Website
Build your 3D website by seamlessly incorporating your models into the layout, adding interactive elements, and optimizing for performance.

Test and Refine
Once your 3D website design is completed, promptly test and refine it by gathering feedback. Assess usability, ensure swift loading, and optimize 3D models for optimal performance. Addressing these aspects enhances the overall functionality and user experience of your site.
Consider Adding Interactivity
To boost your 3D website's appeal, add interactive features like animations, hover effects, and clickable elements. Elevate user experience and retain visitors for extended periods. Incorporating interactivity is key for an engaging 3D website design.
Publish and Promote
After finishing your 3D website, promptly publish and promote it to your target audience. Utilize social media, email marketing, and various promotional channels to reach and attract visitors. Boost your site's visibility and engagement efficiently.
Software and Ideas for 3D Design Projects
Explore your creative and professional potential with a three-dimensional website design. This involves using software to create 3D representations for various applications:
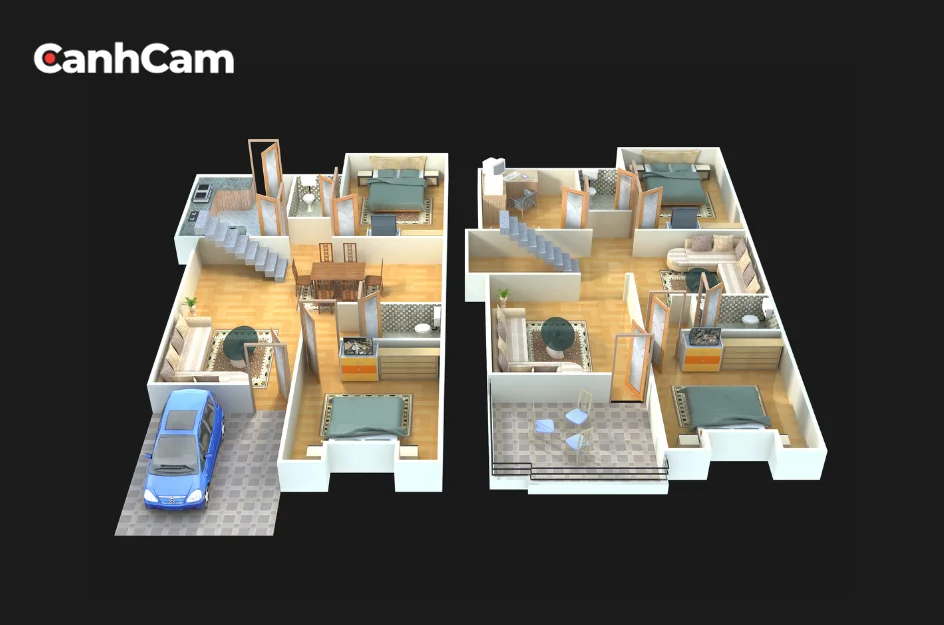
- 3D Room Design: Produce functional 3D representations of interior spaces like homes, offices, and restaurants. Consider the internal structure and dimensions for harmonious integration of furniture, lighting, decor, and other elements.
- 3D Landscape Design: Use software to create 3D representations of outdoor spaces, including yards, gardens, and parks. Designers decide how plants, furniture, walls, and other elements fit into the overall landscape.
- 3D Molecular Design: Utilize software to craft three-dimensional representations of chemical or biological systems, aiding visualization of scientific concepts. These designs can be used in classrooms, translated into physical objects, or incorporated into educational videos.
- 3D Logo Design: Render logos for a three-dimensional appearance, offering a modern and dynamic look that leaves a memorable impression on the target audience.

Tools and Technologies for Creating 3D Elements
To excel in 3D website design, it's crucial to utilize the right tools. Key resources include 3D modelling software like Blender, Autodesk Maya, and Cinema 4D, catering to various expertise levels.
These tools empower designers to craft realistic 3D models, enhancing web visuals. Animation tools such as Adobe Animate, Unity 3D, and Houdini bring life to designs, enabling interactive experiences and storytelling with dynamic 3D elements.
WebGL, a JavaScript API, and Three.js, a popular library, play essential roles in seamlessly integrating 3D elements into web design, allowing high-performance rendering directly in browsers.
Additionally, augmented reality (AR) and virtual reality (VR) integration, facilitated by tools like AR.js, A-Frame, and WebVR, elevate user engagement, offering innovative possibilities for interactive and immersive web content creation.
Tips for Creating Engaging 3D Elements
Crafting engaging 3D website design involves focusing on both technical and visual aspects. To enhance your web design, follow these key tips:
- Composition and Layout:
Ensure a clear visual hierarchy using size, position, and emphasis. Maintain balance in placement, lighting, and negative space. Pay attention to perspective, adjusting object placement and scaling. Utilize framing elements to guide attention and tell a compelling story within the 3D scene. - Colour and Lighting:
Choose a colour scheme aligned with your message and emotions. Add depth with realistic shading and shadows. Experiment with ambient, directional, or point lights. Consistently apply colour and lighting schemes for a polished look. - Interaction and UI Design:
Provide clear instructions and visual cues for user guidance. Implement intuitive controls like rotation, zoom, and pan. Use animations, sound effects, or haptic feedback for user engagement. Ensure responsiveness across devices and prioritize accessibility for all users, including those with disabilities.
Following these tips will help your 3D elements stand out and create an engaging user experience in web design.

How to Begin in 3D Design
To kickstart your journey in 3D website design, follow these steps:
- Define your 3D design goals, focusing on what you want to achieve and why, whether it's creating art, integrating 3D skills into your current career, or transitioning into 3D design. Explore job listings on platforms like Glassdoor and Indeed to identify industries with high demand.
- Familiarize yourself with 3D design software that aligns with your goals. Consider options like Blender, AutoCAD, TinkerCAD, Inventor, ZBrush, Maya, and Adobe Substance 3D, based on your project needs.
- Subscribe to 3D design brands, blogs, and resource hubs to stay informed and make the most of your 3D design journey. Look for free email subscriptions or social media follows for valuable tips, industry news, and software highlights.
- Engage with the 3D design community through courses, social media groups, forums, conferences, and networking events. Connect with other designers, view their work, and explore potential career and educational opportunities.
- Take a structured 3D design course that aligns with your business goals and interests. Consider factors like support forums, peer review groups, live events, and instructor access. Online courses such as "The 3D Printing Revolution" from the University of Illinois and "3D Interaction Design in Virtual Reality" from the University of London are excellent starting points.
- Undertake 3D design projects as you build skills, exploring various areas to identify your true passions within the field.
- Develop a 3D design portfolio showcasing your evolving skills over time. Whether for personal projects or career purposes, a portfolio serves as a valuable tool for potential collaborations, job opportunities, and educational programs.
Conclusion
In summary, the process of 3D website design revolves around the utilization of specialized software for digitally modelling three-dimensional shapes or objects. This technique finds widespread application across various professional domains, serving as a crucial tool for effective idea communication, streamlined product creation, improved customer experiences, and enhanced educational endeavours.
Professionals from different fields leverage 3D design to visually articulate concepts, bring products to life, elevate customer engagement, and facilitate educational processes. In essence, the versatility of 3D website design extends beyond a mere aesthetic appeal, contributing significantly to the efficiency and innovation in diverse industries.

