Feeling lost in all the jargon thrown around in web design? This blog is here to help you out! It will explain all those confusing website terminology, so you can feel more at ease navigating the world of web design.
Whether you're a beginner, starting a business, or just curious about how your favorite websites work, this is the place for you. Canhcam will simplify everything from simple terms like pixels and URLs to more complex ideas like APIs and UX design.
Website Design:
Tap to Call
When you tap to call, it's a feature on mobiles or websites that lets you start a call with a simple tap on a designated spot or button. It's handy for reaching out to businesses or services using your smartphone. Tapping the area triggers your phone's app with the pre-filled number, saving you the effort of typing it in. This feature aims to boost user experience, encouraging direct communication.
Geolocation
Geolocation finds where a device or user is in the real world using tech and data sources. It involves getting info on latitude and longitude coordinates and pinpointing the location on a map. Various methods, like GPS, Wi-Fi, IP address, and cell tower triangulation, achieve geolocation. Widely used in apps, it adds location-based features such as mapping, location searches, weather updates, and content tailored to your whereabouts.
Cookies
Cookies are tiny data bits stashed on your device by a web browser. They hold details about your site interactions, helping the site recall preferences, track usage, and provide a more tailored browsing experience.
Integrations
"Integrations" refers to the process of combining or coordinating different systems, software, or applications to work together seamlessly. In the context of technology and business, integrations play a crucial role in enhancing efficiency, improving workflows, and enabling data exchange between various tools.
User Experience (UX) Design
UX design focuses on enhancing the overall experience of users when interacting with a product or system. It encompasses usability, accessibility, and user satisfaction.
User Interface (UI) Design
UI design involves the creation of visually appealing and interactive interfaces. It includes the design of buttons, forms, layouts, and other elements that users interact with.
Usability
Usability refers to the ease with which users can navigate and interact with a product or system. A usable design is intuitive and minimizes user errors.
User Journey
The user journey is the series of steps a user takes when interacting with a product or service, from initial awareness through the various touchpoints to the final conversion or goal.
Conversion Funnel
A conversion funnel is a series of steps or stages that users go through to complete a desired action, such as making a purchase or signing up for a service.
Call To Action (CTA)
A call to action is a prompt or instruction that encourages users to take a specific action, such as clicking a button, filling out a form, or making a purchase.
(Content) Headers
Headers are titles or headings that divide and categorize content on a webpage. Content headers help organize information and improve readability.
Body Copy
Body copy refers to the main text content on a webpage or in a document, excluding headers, footers, and other structural elements.
Navigation
Navigation refers to the system of menus, links, and buttons that allows users to move around and explore a website or application.
Hero Header
A hero header is a prominent and visually appealing section at the top of a homepage website. It often contains a key message, image, or call to action.

The hero header is the visually impactful section at the top of a website's homepage, creating the first impression for visitors.
Mockups
Mockups are visual representations or prototypes of a design. They give stakeholders an idea of how the final product will look and feel.
Custom Web Design
Custom web design involves creating a website with unique and tailored design elements, as opposed to using pre-made templates.
Mobile-First Web Design
Mobile-first design prioritizes the development of the mobile version of a website or application before designing for larger screens. It ensures a seamless experience on smaller devices.
Breadcrumbs
Breadcrumbs are a navigation aid that shows users their location within a website's hierarchy. They typically appear as a trail of links at the top of a page.
Web Development:
Information Architecture (IA)
Information architecture involves the organization, structure, and labeling of information within a system, such as a website or application. It aims to create a logical and user-friendly arrangement of content.
API (Application Programming Interface)
API stands for Application Programming Interface. It's like a translator between apps, letting them share data and functionality. Apps send requests through the API, which acts as the middleman, fetching what they need and sending it back.
APIs power many things you use daily, from weather apps to online payments. They connect different services, share data, and make development faster and more efficient.
Backend Development
Backend development refers to the server side of web development, focusing on the server, databases, and application logic. It involves building and maintaining the technology that powers the server, database, and application. In a web development context, the backend is responsible for managing and processing data, performing computations, and ensuring that the application's functionality works as intended.
Front End Development
Front-end development, often referred to as client-side development, is the process of designing and creating the visual and interactive elements of a website or web application that users interact with directly.
It involves implementing the design, structure, and functionality of the user interface, ensuring a seamless and engaging experience for the end-users. Front-end development focuses on what users see and interact with in their web browsers.
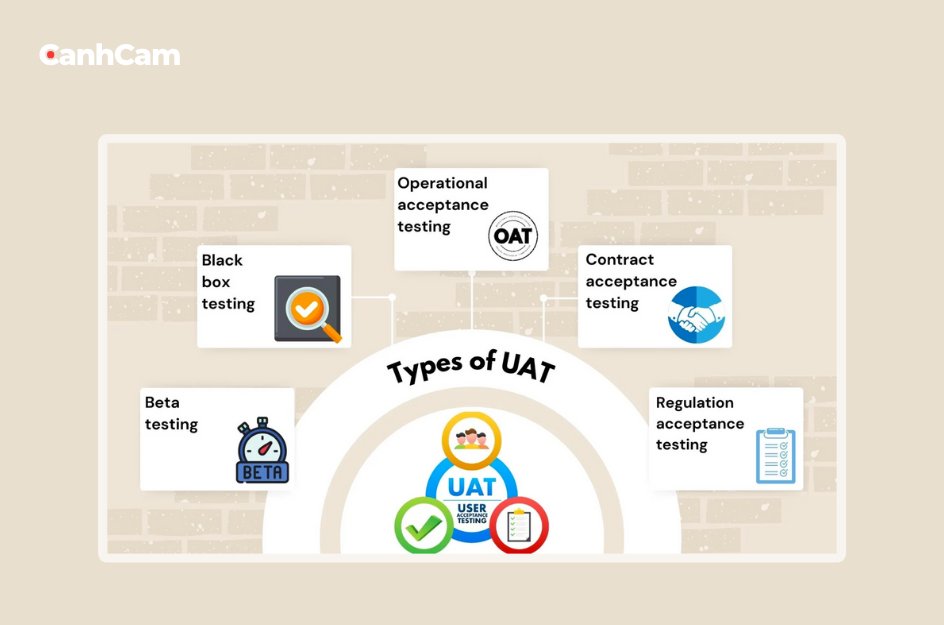
User Acceptance Testing (UAT)
User Acceptance Testing (UAT) is an important phase in the software development lifecycle where end-users evaluate and validate the functionality of a system or application to ensure that it meets their requirements and expectations before it is deployed into production. The primary goal of UAT is to ensure that the software delivers value and performs as intended in a real-world environment.

Content Management System (CMS)
A Content Management System (CMS) is a software application or a set of related programs that allow users to create, manage, and modify digital content. CMSs are commonly used for websites and web applications to facilitate the creation and editing of content without requiring technical expertise. They provide an intuitive interface that allows users to manage digital content, typically without having to write code.
Hosting
Hosting, in the context of websites and web applications, refers to the service of providing space on the internet for storing and making accessible the files, data, and content that make up a website. When you create a website, you need a place to store its files and data so that users can access it. This is where hosting comes into play.
Above the fold & Below the fold
"Above the fold" and "below the fold" are terms originating from the print newspaper industry and have been adapted for use in web design. They refer to the visible portions of a webpage when it is first loaded in a browser, without requiring the user to scroll.
Database
A database is a structured collection of data that is organized and stored in a way that facilitates efficient retrieval, management, and updating of that data. Databases play a crucial role in various applications and industries, providing a systematic and organized approach to handle large volumes of information
Plugin
A plugin is a piece of software that adds specific features or functionalities to a larger software application. Plugins are commonly used to extend the capabilities of software by providing additional modules or tools that can be seamlessly integrated.
HTML (Hypertext Markup Language)
HTML, or Hypertext Markup Language, is the standard markup language used to create and structure content on the World Wide Web. Developed by the World Wide Web Consortium (W3C) and maintained by the Web Hypertext Application Technology Working Group (WHATWG), HTML is an essential component of web development.
CSS (Cascading Style Sheets)
CSS, or Cascading Style Sheets, is a style sheet language used to describe the presentation and visual representation of a document written in HTML or XML. CSS allows web developers to control the layout, styling, and appearance of web pages, making it an integral part of modern web design.
PHP (Hypertext Preprocessor)
PHP, originally known as Personal Home Page, now stands for Hypertext Preprocessor, is a server-side scripting language designed for web development. It is embedded within HTML code and executed on the server, generating dynamic web pages. PHP is widely used for building dynamic websites, web applications, and server-side scripting.

JavaScript (JS)
JavaScript (often abbreviated as JS) is a versatile and widely used programming language that is primarily known for its role in creating dynamic and interactive content on the client side of web development.
Web Address (URL)
A URL, or Uniform Resource Locator, is like an internet roadmap. It tells your device where to find stuff online. It has parts like "http" or "https" (that's the protocol), www.example.com (the domain name), and /page1 (the specific spot). URLs are your guide to web places, helping you reach web pages, images, or files on the internet.
DNS
DNS (Domain Name System), is a decentralized system that translates human-readable domain names into numerical IP (Internet Protocol) addresses, which are used by computers to identify each other on a network. DNS plays a crucial role in facilitating the navigation of the internet by allowing users to access websites using familiar domain names instead of memorizing numerical IP addresses.
FTP (File Transfer Protocol)
FTP, or File Transfer Protocol, is a standard network protocol used to transfer files between a client and a server on a computer network. It is commonly used for uploading, downloading, and managing files on a web server
Tooltip
Tooltips are tiny helpers on websites. Hover or click something, and a brief info box pops up. It's like getting extra details without leaving the page. Quick, helpful, and doesn't clutter the screen.
Hover State
Imagine a webpage like a mood ring. When you hover your mouse, it reacts. Colors change, things move - it's interactive! This adds a fun touch and gives feedback.
CDN (Content Delivery Network)
A Content Delivery Network (CDN) is a distributed network of servers strategically located in multiple data centers across the globe. The primary purpose of a CDN is to enhance the delivery of web content, including images, videos, stylesheets, scripts, and other assets, to end-users with improved performance, reliability, and efficiency.
Agile
Agile refers to an iterative and flexible approach to software development and project management that prioritizes collaboration, customer feedback, and adaptability to change. The Agile methodology is characterized by its emphasis on delivering small, incremental improvements in a collaborative and customer-centric manner.
SSL Certificate
An SSL certificate, short for Secure Sockets Layer, ensures a secure and encrypted connection between a user's web browser and a website's server, keeping transmitted data confidential. This digital certificate, a small file on the server, encrypts all information exchanged between the server and browser. Vital for eCommerce security, especially where personal and card information is stored, SSL certificates establish protected communication. While some hosting companies provide free SSL, many opt for annual fee SSL certificates.

SSL certificates enhance online trust by protecting sensitive information and establishing secure connections.
Waterfall
Waterfall refers to a traditional, linear project management methodology where a project is divided into sequential phases, and each phase must be completed before the next one begins. In the Waterfall model, progress is seen as flowing steadily downwards (like a waterfall) through phases such as requirements, design, implementation, testing, deployment, and maintenance. Once a phase is completed, it is considered closed, and the project moves to the next phase. This approach is known for its structured and sequential nature.
Quality Assurance
Quality Assurance (QA) is a systematic process or set of activities undertaken within a project or organization to ensure that the deliverables meet specified requirements and adhere to established standards. The primary goal of Quality Assurance is to guarantee the quality and reliability of products, services, or processes through continuous monitoring, testing, and improvement efforts.
QA activities encompass various stages of a project lifecycle and may involve the development of standards, procedures, and metrics to measure and maintain quality levels. The aim is to prevent defects, identify areas for improvement, and ensure that the final output meets or exceeds customer expectations.
Maintenance
Maintenance refers to the set of activities or processes undertaken to ensure the proper functioning, preservation, and support of something over time. In various contexts, maintenance can apply to physical assets, infrastructure, software, equipment, or systems. The goal of maintenance is to prevent deterioration, correct faults, address wear and tear, and extend the lifespan or usability of the subject being maintained.
.htaccess
The .htaccess file is a configuration file used on web servers running the Apache HTTP Server software. It stands for "Hypertext Access." This file allows users to configure and control various aspects of the server's behavior for a specific directory or website.
DOM
DOM stands for Document Object Model. It is a programming interface and representation of structured documents, such as HTML and XML documents, as a tree-like structure. The DOM provides a way for programs to interact with the structure, style, and content of documents.
Google API
Google API refers to a set of application programming interfaces (APIs) developed by Google. These APIs allow developers to access various Google services and integrate them into their own applications. Examples include the Google Maps API, Google Drive API, and Google Calendar API.
Idempotent
In the context of APIs, an operation is considered idempotent if it produces the same result regardless of how many times it is called with the same set of parameters. For example, if an API request is idempotent, making the same request multiple times will have the same effect as making it once.
Open API
Open API generally refers to an API (Application Programming Interface) that is openly accessible, documented, and standardized. It often implies that developers can easily understand and use the API, and that it may adhere to industry standards.
Payload
In the context of networking and APIs, a payload refers to the data that is being transmitted between systems. It excludes any headers, metadata, or other information and focuses solely on the actual content being sent.
SDK (Software Development Kit)
An SDK is a set of tools, libraries, and documentation that helps developers create software applications for specific platforms, frameworks, or programming languages. SDKs often include APIs, code samples, and other resources to streamline development.
Swagger API
Swagger is a set of open-source tools that help design, build, document, and consume RESTful APIs. The Swagger API (now known as OpenAPI Specification) allows developers to describe RESTful APIs in a standardized way, making it easier to understand and work with them.
Web Browsing:
Browser
A browser, also known as a web or internet browser, is software that allows users to access and navigate the World Wide Web. It interprets HTML code, displaying text, images, and other media, facilitating interaction with websites and web applications. Popular examples include Google Chrome, Mozilla Firefox, Microsoft Edge, Safari, and others.

404 (Page Not Found)
The term "404" refers to the HTTP status code indicating that the server cannot locate the requested webpage, commonly displayed as a "404 Not Found" message. This usually occurs due to a broken link or an incorrectly typed URL.
301 Redirect
A 301 Redirect is a status code in web development signalling a permanent move of a webpage or resource to a new location. When encountering a URL redirected with a 301 status code, users and search engines recognize the original URL as obsolete, with content permanently shifted to the new location. This redirection typically happens from an old website to a new one, efficiently directing traffic from outdated web pages to their replacements.
Backlinks
A backlink is a hyperlink from one website to another, important for enhancing a site's authority and search engine rankings in SEO. Search engines consider backlinks as "votes of confidence" indicating credibility and relevance between sites.
High-quality, relevant backlinks contribute to a website's authority and its potential to rank higher in search results. Gaining backlinks is like receiving kudos from other websites, with each link contributing to your site's authority in the eyes of search engines. As part of an SEO strategy, a backlink strategy is often incorporated to optimize website performance.
Screen Resolution
Screen resolution, expressed as the width x height in s, determines image and text clarity on a display. Higher resolutions mean more pixels, leading to sharper visuals. Common resolutions include 1920x1080 (Full HD), 2560x1440 (Quad HD), and 3840x2160 (4K Ultra HD).
Choosing the right resolution depends on factors like display size and intended use, balancing clarity with performance. In simple terms, larger screens need higher pixel density for a clear image, and increasing pixels per inch enhances resolution. High screen resolution equals more pixels, resulting in a better display.
Widget
A widget is a small application or graphical user interface (GUI) element that provides specific functionality or information within a larger software application or on a user interface.
Pixel
In digital imaging and display, a pixel (short for picture element) is the smallest unit of an image or display that can be individually manipulated. It is a basic building block of digital graphics.

A pixel is the smallest unit of a digital image.
Address Bar
The address bar is a feature in web browsers that displays the current URL (Uniform Resource Locator) or web address of the webpage that is being viewed. Users can input a URL directly into the address bar to navigate to a specific website or page.
Website Marketing and Analytics:
Search Engine Optimization (SEO)
SEO is the practice of optimizing a website to improve its visibility and ranking in search engine results. This involves optimizing content, meta tags, and other elements to enhance organic (non-paid) search engine performance.
Pay-Per-Click (PPC) Advertising
PPC is an online advertising model where advertisers pay a fee each time their ad is clicked. It is a way to buy visits to a website rather than earning them organically.
Shopping Cart
A shopping cart is a virtual container on an e-commerce website that holds items selected by a shopper for purchase. Users can review, add, or remove items from the cart before proceeding to checkout.
Checkout Pages
Checkout pages are the pages on an e-commerce website where users finalize their purchases. This includes providing shipping information, selecting payment methods, and completing the transaction.
Payment Gateway
A payment gateway is a service that processes online payments securely, facilitating the transfer of funds between a customer's bank and the merchant's account.
Product Pages
Product pages are individual pages on an e-commerce website dedicated to showcasing details about a specific product. This includes product descriptions, images, pricing, and other relevant information.
Product Category Pages
Product category pages group related products together, making it easier for users to navigate and explore a website's offerings.
Email Marketing
Email marketing involves using email to promote products, services, or engage with an audience. It includes newsletters, promotional emails, and transactional emails.

Detailed analytics provide insights into campaign performance for informed decision-making.
Retargeting
Retargeting (or remarketing) is a digital advertising strategy that targets users who have previously visited a website but did not make a desired action, such as a purchase.
Google Analytics
Google Analytics is a web analytics service that provides insights into website traffic, user behaviour, and other valuable metrics. It is widely used to track and analyze website performance.
Heatmaps
Heatmaps visually represent data, such as the areas of a webpage where users interact the most. They help analyze user engagement and behaviour.
Website Traffic
Website traffic refers to the number of visitors a website receives over a specific period. It is a key metric for evaluating a website's popularity and performance.
Conversion Rate
Conversion rate is the percentage of website visitors who take a desired action, such as making a purchase or filling out a form.
Engagement Rate
Engagement rate measures the level of user interaction and involvement with a website or content. It can include actions like clicks, shares, and comments.
Bounce Rate
Bounce rate is the percentage of visitors who navigate away from a website after viewing only one page. A high bounce rate may indicate a lack of engagement.
A/B Testing
A/B testing involves comparing two versions (A and B) of a webpage or element to determine which performs better in terms of user engagement or conversion.
Technical Terms:
reCAPTCHA
reCAPTCHA is a service provided by Google that helps protect websites from spam and abuse by verifying that the user is a human and not a bot. It often involves solving challenges like identifying objects in images.
Schema
Schema refers to a structured data markup vocabulary that is added to web pages to provide search engines with more information about the content. It helps search engines understand the context and meaning of the content.
VPN (Virtual Private Network)
A VPN is a technology that allows users to create a secure and encrypted connection to a private network over the Internet. It is commonly used to ensure privacy and security when accessing the internet, especially on public networks.
IMAP (Internet Message Access Protocol)
IMAP is an email protocol that allows users to access and manage their email messages on a mail server. It enables users to view emails without downloading them and supports synchronization across multiple devices.
IOPS (Input/Output Operations per Second)
IOPS is a performance metric that measures the number of input/output operations a storage device can perform in one second. It is often used to assess the performance of hard drives or storage systems.
IPv4
IPv4 (Internet Protocol version 4) is the fourth version of the Internet Protocol that is used to identify and locate devices on a network. It uses a 32-bit address scheme, which limits the number of possible unique addresses.
IPv6
IPv6 (Internet Protocol version 6) is the most recent version of the Internet Protocol. It uses a 128-bit address scheme, providing a vastly increased number of unique addresses compared to IPv4.
MAMP
MAMP stands for Macintosh, Apache, MySQL, and PHP/Python/Perl. It is a free, open-source web development environment that can be installed on macOS and includes the necessary components for web development.
MariaDB
MariaDB is an open-source relational database management system (RDBMS) and a fork of MySQL. It is designed to be highly compatible with MySQL, offering additional features and improvements.
MySQL
MySQL is an open-source relational database management system. It is widely used for managing and organizing data in databases and is a popular choice for web applications.
SMTP (Simple Mail Transfer Protocol)
SMTP is a protocol used for sending and relaying email messages between servers. It is a key component of email communication on the internet.
SSH (Secure Shell)
SSH is a cryptographic network protocol that provides a secure way to access and manage network devices, servers, and systems remotely. It ensures encrypted communication over an insecure network.
SSD (Solid-State Drive)
An SSD is a type of data storage device that uses NAND-based flash memory to store data. SSDs are faster, more durable, and consume less power compared to traditional hard disk drives (HDDs).
TLD (Top-Level Domain)
A TLD is the highest level in the hierarchical domain name system of the internet. Common examples include .com, .org, and .net.
Search Engine Result Pages (SERPs)
SERPs are the pages you see after you conduct a search on a search engine like Google, Bing, or Yahoo. They display a list of results that the search engine deems most relevant to your query, aiming to provide the information you're seeking as efficiently as possible.
Final thoughts
And there you have it! We've navigated the labyrinth of website terminology, unraveled the mysteries of UI/UX, and demystified the jargon behind captivating clicks and conversions. You're now equipped to not only understand web design discussions but also participate in them with confidence.
Remember, website terminology isn't just a collection of buzzwords; it's the language that powers digital experiences. Mastering these terms empowers you to collaborate effectively with web professionals, articulate your vision, and navigate the ever-evolving landscape of web design.
But the journey doesn't end here. Keep exploring, stay curious, and always be willing to ask questions. As the web continues to evolve, so will its language. Embrace continuous learning and watch your web design vocabulary flourish.
Frequently Asked Questions (FAQs)
1. What is Website Design Terminology?
Website design terminology is one type of word marked by the use of vocabulary to indicate the components, principles, and methods of web design. It embraces the vocabulary words used by a designer and developers to express their feelings and conversations in the field of web designing.
2. How do You Describe the Design of a Website?
A well-designed website will implement an appropriate structure, layout, and style to ensure that its message is well-conveyed and visitors are engaged. A number of items are essential for a good web design: among them consistency, color scheme, typography, imagery, simplicity, and function.

